Comment tester l’accessibilité de votre site web avec Stylus ?
Les standards et les technologies évoluent constamment, ce qui signifie que des aspects accessibles aujourd’hui pourraient devenir obsolètes ou incompatibles demain. Tester régulièrement permet donc de s’assurer que votre site reste conforme aux normes et aux meilleures pratiques actuelles. Stylus, l’extension pour navigateur de redesign des sites internet pour les utilisateurs, permet d’évaluer facilement certains aspects d’accessibilité de vos sites web. On vous explique comment !
Installation rapide
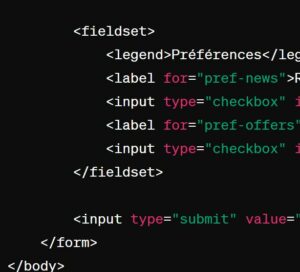
De nombreux aspects du Référentiel Général d’Amélioration de l’Accessibilité (RGAA) exigent un examen attentif de la structure d’un site web pour évaluer son accessibilité. Cela inclut la vérification de la présence d’éléments tels que les en-têtes, les paragraphes, les listes (ordonnées et non ordonnées), les citations…

L’extension (gratuite) de navigateur Stylus permet de révéler visuellement les balises HTML d’une page web à l’aide de règles CSS.
Pour l’installer, rendez-vous sur les sites de téléchargement d’extensions pour Firefox ou Google Chrome et ajouter l’extension Stylus à votre navigateur.
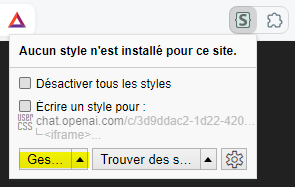
Une fois ajoutée, l’icône de l’extension s’affiche dans le navigateur :

Pour l’instant aucun style CSS n’est disponible, nous allons en ajouter afin de pouvoir scruter la présence de certaines balises dans notre page web.
Ajouter un style
Cliquez sur l’icône Stylus, puis sur le bouton « Gestion »

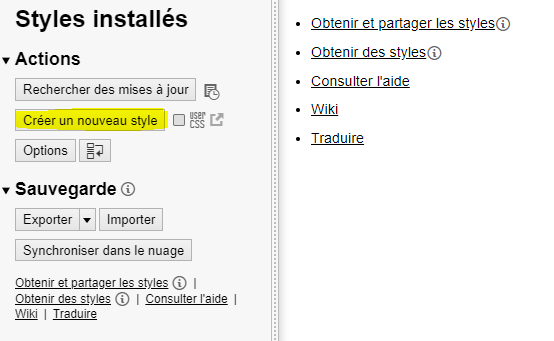
La fenêtre de configuration de l’extension s’ouvre, cliquez sur le bouton « Créer un nouveau style » :

Dans la barre latérale de gauche, un champ de texte permet de nommer un nouveau style :

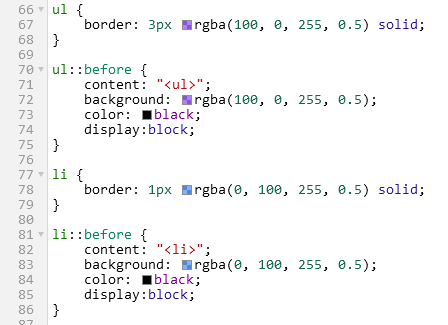
À droite de cette barre latérale, un espace d’édition permet d’insérer des règles CSS. Dans cet exemple nous allons mettre en exergue les listes non ordonnées via quatre règles CSS :
ul {
border: 3px rgba(100, 0, 255, 0.5) solid;
}
ul::before {
content: "<ul>";
background: rgba(100, 0, 255, 0.5);
color: black;
display:block;
}
li {
border: 1px rgba(0, 100, 255, 0.5) solid;
}
li::before {
content: "<li>";
background: rgba(0, 100, 255, 0.5);
color: black;
display:block;
}La première règle ajoute une bordure autour des listes non ordonnées, la deuxième ajoute un texte (en l’occurrence le nom de ce type de balise) devant chaque liste. Cela permet de différencier facilement, en plus de la couleur de la bordure, les différents types de balises présentes dans une page. Les deux dernières règles reposent sur le même principe mais pour les balises.

Une fois les règles CSS ajoutées, cliquez sur le bouton « Enregistrer ».
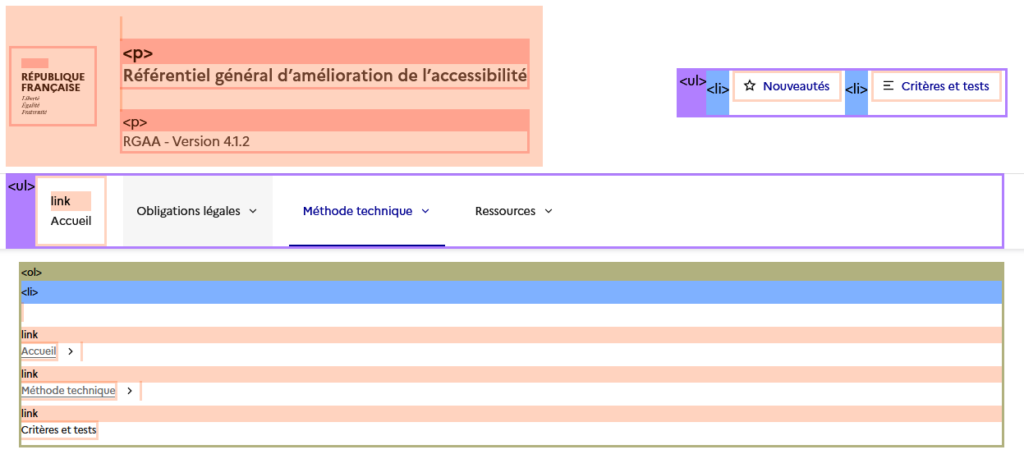
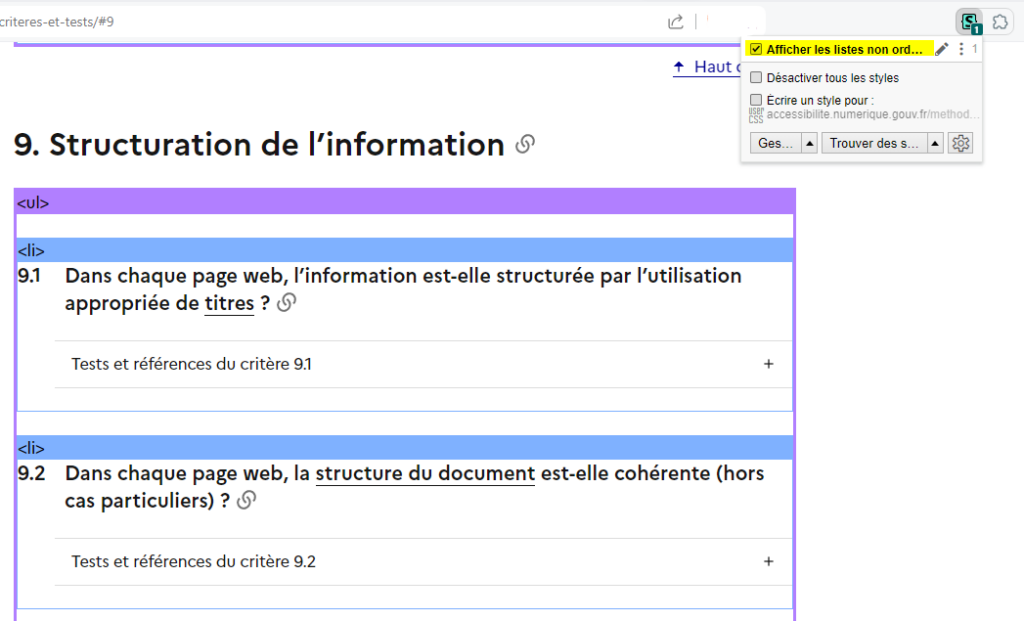
Pour finir, il suffit de lancer un nouvel onglet et d’accéder à n’importe quel site web affichant une liste non ordonnée afin d’observer visuellement l’effet des règles CSS ajoutées précédemment. Les styles peuvent être cachés ou affichés grâce aux cases à cocher du menu déroulant de l’extension.

Stylus ne pose aucune restriction quant au nombre de styles qu’il peut gérer ou sur le nombre de règles CSS dans chaque style.
Tester la structuration des listes d’une page web avec Stylus
Pour tester le critère 9.3 « Dans chaque page web, chaque liste est-elle correctement structurée ? » du RGAA, nous devons visualiser trois types de balises HTML :
Nous allons modifier la règle Stylus en cliquant sur le bouton d’édition de la précédente règle :

Puis ajouter les règles CSS suivantes :
ol {
border: 3px rgba(100, 100, 0, 0.5) solid;
}
ol::before {
content: "<ol>";
background: rgba(100, 100, 0, 0.5);
color: black;
display:block;
}
dl {
border: 3px rgba(100, 255, 255, 1) solid;
}
dl::before {
content: "<dl>";
background: rgba(100, 255, 255, 1);
color: black;
display:block;
}Ces règles sont modifiables à tout moment et sont à optimiser pour chaque critères. Il est alors possible d’afficher des balises pour les critères 9.1 (Dans chaque page web, l’information est-elle structurée par l’utilisation appropriée de titres ? ), 9.2 (Dans chaque page web, la structure du document est-elle cohérente (hors cas particuliers) ? ) ou 9.4 (Dans chaque page web, chaque citation est-elle correctement indiquée ? ) par exemple.
Nous restons à votre écoute si vous avez des questions sur les consignes énoncées dans cet article, ou pour toute autre demande de mise en accessibilité de vos services numériques.