L’accessibilité mobile, un aspect essentiel du web design inclusif
Dans un monde de plus en plus connecté, l’accessibilité mobile devient un impératif incontournable pour garantir une expérience web inclusive. L’avènement des appareils mobiles a révolutionné notre manière d’interagir avec le numérique, offrant une accessibilité inédite à une pléthore d’informations et de services. Cependant, cette révolution ne peut en être vraiment une si elle ne prend pas en compte la question de l’accessibilité numérique. Les utilisateurs en situation de handicap sont en effet confrontés à des challenges spécifiques lorsqu’ils utilisent les appareils mobiles, nécessitant une attention toute particulière. Encore aujourd’hui, ce sont trop souvent les utilisateurs handicapés qui doivent s’adapter aux spécificités ou aux applications mobiles, quand ce devrait être l’inverse.
Les challenges spécifiques aux appareils mobiles
Bien que les appareils Android et Apple proposent leur propre technologie d’assistance intégrée, Talkback pour le premier et VoiceOver pour le second, les utilisateurs handicapés possédant un smartphone ou une tablette font régulièrement face à des difficultés uniques en matière d’accessibilité.
- La taille réduite des écrans
En effet, les écrans plus petits limitent l’espace disponible pour afficher l’information, ce qui peut rendre la navigation complexe pour les personnes ayant des troubles visuels. Les informations doivent être présentées de manière concise tout en restant compréhensibles, ce qui peut être un défi pour les concepteurs d’interfaces. - La lisibilité
Un contraste insuffisant entre le texte et l’arrière-plan, ainsi que la taille des polices, constituent des obstacles pour les utilisateurs, notamment pour les personnes malvoyantes. Un manque d’options de personnalisation, comme le choix de la taille du texte ou des thèmes à fort contraste peuvent contribuer à une mauvaise expérience. - L’interaction tactile
Véritable caractéristique centrale des appareils mobiles, elle peut poser problème pour les personnes ayant des limitations de dextérité ou des troubles moteurs. Concevoir des interfaces qui prennent en compte une variété de gestes et qui permettent une navigation intuitive est essentiel pour assurer l’accessibilité pour tous. - Mise à Jour et évolution des plateformes
La variété des systèmes d’exploitation et des navigateurs mobiles ajoute une complexité supplémentaire. Les développeurs doivent s’assurer que leurs sites web sont compatibles avec une gamme diversifiée d’appareils pour une expérience utilisateur cohérente. Ils doivent également veiller à ce que le service soit adapté à la consultation smartphone et tablette, ce qu’on appelle le responsive design. A cela s’ajoute la prise en compte des mises à jour fréquentes du système d’exploitation et des applications. Ces changements peuvent parfois introduire des obstacles inattendus pour les utilisateurs en situation de handicap.
Compatibilité avec les technologies d’assistance
Les technologies d’assistance, telles que les lecteurs d’écran et les claviers alternatifs, sont devenus des outils indispensables à l’accessibilité numérique. Assurer la compatibilité avec ces technologies sur les appareils mobiles est impératif. Les applications et les sites web doivent être conçus de manière à fonctionner harmonieusement avec ces outils pour offrir une expérience fluide et complète.
Les bonnes pratiques de Responsive Design
Même si le Référentiel général d’amélioration de l’accessibilité (RGAA) ne définit pas de méthode technique spécifique pour la mise en accessibilité des applications mobiles, ces dernières restent soumises aux mêmes obligations légales que pour le web.
En l’absence de méthode définie pour la France, c’est néanmoins la directive européenne qui s’applique via le Référentiel d’évaluation de l’accessibilité des applications mobiles (RAAM 1) et sa méthode de vérification technique, conforme aux critères décrits dans la norme européenne EN 301 549 v.3.2.1.
La conception adaptative fait partie des solutions pour surmonter les challenges spécifiques aux appareils mobiles. Elle consiste à créer des interfaces qui s’ajustent dynamiquement en fonction de la taille de l’écran et des capacités de l’appareil de façon prédéterminée. Ainsi, vous proposez non pas une seule, mais plusieurs mises en page préconçues, adaptées aux diverses dimensions d’écran et orientations. Vous avez la liberté de déterminer comment le contenu s’affiche dans le navigateur de l’utilisateur en fonction du type d’appareil qu’il utilise. Pour aller dans ce sens, voici quelques bonnes pratiques à suivre:
- Prioriser la structure de l’information
Organiser l’information de manière logique est essentiel pour une conception adaptative. Les utilisateurs en situation de handicap dépendent souvent de technologies d’assistance, telles que les lecteurs d’écran. En structurant clairement le contenu avec des balises HTML appropriées, on facilite la navigation et la compréhension pour tous les utilisateurs, indépendamment de leurs capacités. - Adapter la taille et l’agencement des éléments interactifs
Les éléments interactifs tels que les boutons, les liens et les champs de formulaire doivent être suffisamment grands pour être sélectionnés facilement avec un écran tactile. De plus, leur agencement doit être pensé de manière à éviter toute confusion. Un espacement adéquat entre les éléments interactifs améliore la précision de la sélection, bénéficiant ainsi aux utilisateurs ayant des limitations de dextérité. - Optimisation du contraste et de la lisibilité
Assurer un contraste adéquat entre le texte et l’arrière-plan est fondamental pour la lisibilité, en particulier pour les utilisateurs malvoyants. Opter pour des combinaisons de couleurs offrant un contraste élevé contribue à une meilleure visibilité, tandis que des polices de taille modifiable et des options de thème à fort contraste sont des fonctionnalités appréciées par les utilisateurs. - Tests réguliers des compatibilités avec les technologies d’assistance
Les technologies d’assistance, comme les lecteurs d’écran, jouent un rôle important dans l’accessibilité numérique. Effectuer des tests réguliers avec ces outils permet de s’assurer que l’interface utilisateur reste compatible pour continuer à proposer une expérience optimale pour tous les utilisateurs, quel que soit leur mode d’interaction. - Flexibilité dans la navigation
Offrir plusieurs chemins de navigation permet aux utilisateurs de choisir la méthode qui convient le mieux à leurs besoins. La conception adaptative implique la mise en place de raccourcis clavier, de gestes spécifiques et d’autres mécanismes de navigation alternative, offrant ainsi une flexibilité maximale. - Adaptation des gestes complexes
Opter pour une manipulation gestuelle simplifiée, avec par exemple l’ajout de flèches gauche/droite, plutôt que des contrôles compliquées comme le swipe, ou des configurations dessinées avec plusieurs doigts, qui peuvent s’avérer complexes pour les individus présentant des limitations motrices ou de dextérité. - Anticipation des évolutions technologiques
Les technologies mobiles évoluent rapidement, avec l’émergence de nouveaux dispositifs et de mises à jour fréquentes des systèmes d’exploitation. Assurer une veille et anticiper ces changements, en adoptant des approches évolutives dans leur conception permet de garantir une accessibilité continue au fil du temps.
En adoptant ces bonnes pratiques de conception adaptative, les professionnels du web peuvent contribuer à créer des expériences numériques accessibles et inclusives sur les appareils mobiles.
Le référentiel d’évaluation de l’accessibilité des applications mobiles (RAAM) offre aux développeurs un cadre pour concevoir des applications qui répondent aux normes d’accessibilité d’après la loi luxembourgeoise du 28 mai 2019. Il comporte 107 critères de contrôle et propose un encadrement opérationnel de vérification de la conformité aux exigences d’accessibilité. Chez Ethic First, nous réalisons l’audit d’accessibilité des applications mobiles, dicté par le RAAM, aussi bien sur leur version Android que leur version iOS.
Utilisation mobile et handicap: des chiffres éloquents
Comprendre l’impact de l’accessibilité mobile sur les personnes en situation de handicap est capital. Voici quelques chiffres qui soulignent cette importance :

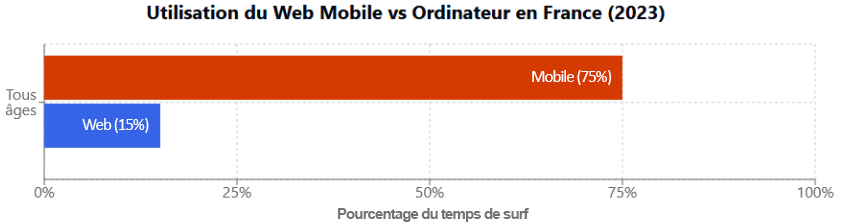
Selon une étude publiée en 2023 par Médiamétrie, 75% des utilisateurs français préfèrent naviguer sur le web via un appareil mobile. Cela représente cinq fois plus que la navigation sur ordinateur. Un chiffre qui s’élève même à 93% pour les jeunes de 15 à 24 ans. Ignorer l’accessibilité mobile exclut donc une part significative de la population.

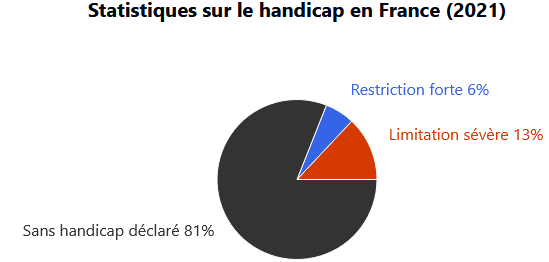
En 2021, la DREES recensait 13% de français, âgés de 15 ans ou plus, déclarant avoir une limitation sévère dans une fonction physique, sensorielle ou cognitive et 6% déclarant être fortement restreints dans des activités habituelles, en raison d’un problème de santé. On estime donc que 12 millions de personnes en France vivent avec une forme de handicap, soulignant la nécessité d’une conception inclusive pour atteindre un public diversifié.
Chacun peut avoir besoin d’une technologie d’assistance à un certain moment de sa vie, mais ce sont principalement les adultes et les enfants en situation de handicap, les personnes âgées, ainsi que celles affectées par des maladies chroniques qui se retrouvent confrontés à ces besoins.

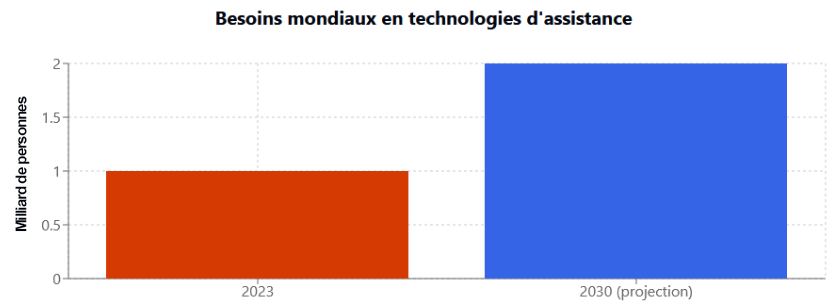
Ainsi, l’OMS estime qu’un milliard de personnes dans le monde ont besoin d’aides techniques à l’heure actuelle et que ce chiffre doublera d’ici à 2030. L’adoption des technologies d’assistance, telles que les lecteurs d’écran et les commandes vocales compatibles avec les appareils mobiles, tend à s’accroître dans les années à venir.
En croisant ces données, il est évident que la question de l’accessibilité mobile est devenue un enjeu prédominant de notre société moderne. En surmontant les challenges spécifiques aux appareils mobiles, en adoptant de bonnes pratiques dès la conception de projets, en utilisant des outils de test mobile et en s’adaptant aux évolutions technologiques, les concepteurs peuvent créer des expériences web accessibles à tous.
Contactez-nous si vous souhaitez répondre à la nécessité éthique de concevoir vos applications mobiles de façon inclusive, nos équipes sont là pour vous aider et vous accompagner.